
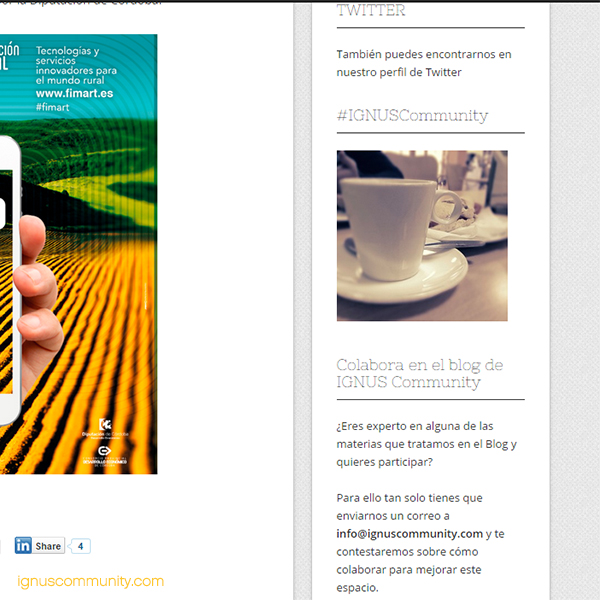
Buenos días!! Hoy os muestro una manera muy sencilla para que puedas añadir las imágenes de instagram en tu blog, ya sea en la página de inicio y que se vayan cambiando (como tenemos en nuestra columna derecha)…

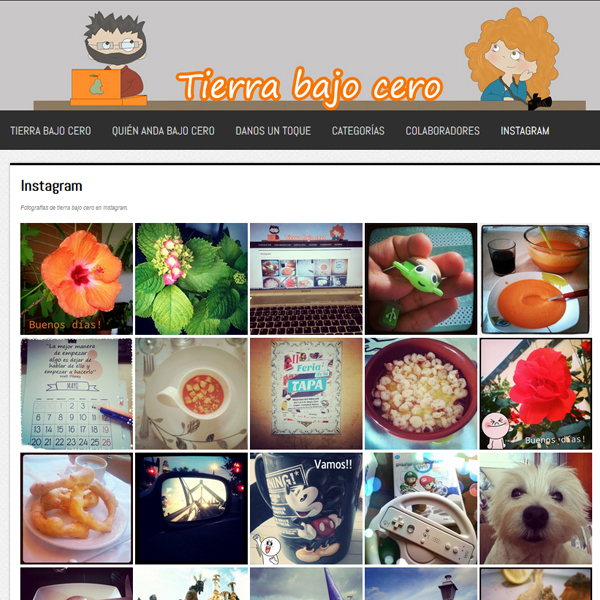
O bien en otra página de vuestro blog donde aparezcan todas, como teníamos en el otro blog, en una página que llamamos instagram.

Para cualquiera de las dos maneras, vamos a usar SnapWidget (pincha aquí para ir a la web).
Una vez en la web, hay que ir a la parte de abajo, Customize your widget.
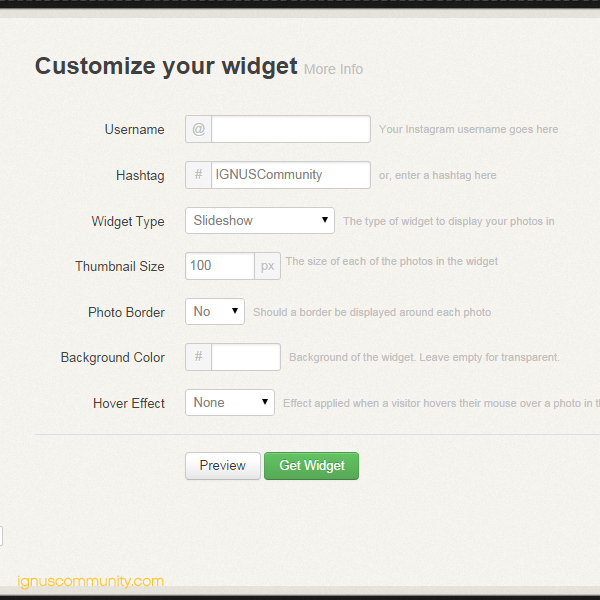
* Para poner las imágenes en la columna y que vayan cambiando:
Ponéis vuestro usuario de instagram.
Si queréis que sólo aparezcan las fotos con una etiqueta determinada, la ponéis en Hashtag (si queréis todas, dejáis en blanco esta casilla).
Nota: para el caso de una etiqueta, tenéis que dejar en blanco la casilla de vuestro usuario.
Para que sean imágenes que van cambiando, hay que elegir la opción Slideshow en Widget Type.
Seleccionar el tamaño del ancho de la imagen donde vayáis a ponerlas (en nuestro caso, el ancho de la columna).
Podéis elegir borde.
También podéis seleccionar un color de fondo.
Y, por último, si queréis algún efecto. O bien que se oscurezca la imagen al pasar el ratón por encima o que se aclare.

Una vez tenéis todos los campos rellenos, podéis ver una vista previa por si queréis modificar algo antes de obtener vuestro widget.
Tras confirmar que lo tenéis como queréis, hay que hacer clic en Get Widget. Obtenéis un código en html que debéis pegar en vuestro blog, en aquel sitio donde queréis que aparezcan vuestras imágenes de instagram.
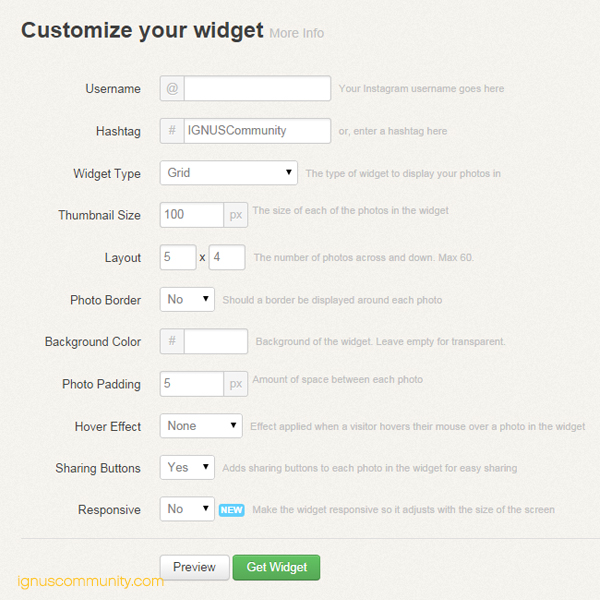
* Para poner las imágenes en una página:
Esta opción es muy similar a la anterior, así que copio los pasos y modifico aquel que es diferente.
Ponéis vuestro usuario de instagram.
Si queréis que sólo aparezcan las fotos con una etiqueta determinada, la ponéis en Hashtag (si queréis todas, dejáis en blanco esta casilla).
Nota: al igual que para el caso anterior, si queréis sólo una etiqueta, tenéis que dejar en blanco la casilla de vuestro usuario.
Para que sean imágenes que van cambiando, hay que elegir la opción Grid en Widget Type.
Seleccionar el tamaño del ancho de la imagen donde vayáis a ponerlas (aquí tenéis que pensar en el ancho total de vuestra página).
Aquí se establece el número de fotos que quieres por columna y fila.
Podéis elegir borde.
También podéis seleccionar un color de fondo.
Aquí hay que establecer el espacio entre las fotos (recordar que tenéis que tener en cuenta el ancho total de la página donde vais a poner las fotos).
Si queréis algún efecto. O bien que se oscurezca la imagen al pasar el ratón por encima o que se aclare.
Podéis seleccionar el compartir las fotos fácilmente y, ahora han añadido un nuevo botón, por si queréis que las imágenes se adapten a vuestra página.

Una vez tenéis todos los campos rellenos, podéis ver una vista previa por si queréis modificar algo antes de obtener vuestro widget.
Tras confirmar que lo tenéis como queréis, hay que hacer clic en Get Widget. Obtenéis un código en html que debéis pegar en vuestro blog, en aquel sitio donde queréis que aparezcan vuestras imágenes de instagram.
Nota: Si utilizáis la opción de la etiqueta, debéis tener en cuenta que aparecerá la imagen de cualquier usuario que utilice la etiqueta que habéis puesto.
¿Qué os parece? ¿A qué es fácil?
Si tenéis cualquier duda o sugerencia, podéis dejarla en los comentarios =)